After so many years of developers wishing for a better browser from Microsoft, one that was more consistent with web standards and would allow them to develop cross-browser websites leveraging the same markup, today marks the day that developers finally have that browser; Internet Explorer 9 Beta. It’s an important day because this release, although just a beta, is the culmination of a lot of effort and most importantly, listening, by the Internet Explorer team.
While the Internet Explorer browser has enjoyed widespread adoption by consumers, it hasn’t always been viewed fondly by the development community. The important work of building cross-browser compliant websites has often been cumbersome, due in part to differing interpretations of browser APIs in previous versions of Internet Explorer. The differences forced developers, myself included, to find workarounds for functionality that, in many cases, had a clearly defined standard behavior.
To take it a step further, the IE team has enhanced the performance of many of the new HTML5 features by taking advantage of the GPU. This means that text, graphics and video will be substantially smoother and more responsive allowing websites to perform more like true applications.
And at the DOM level, important changes have been made to be consistent with the defined specifications making it easier to whittle down browser-specific code. For example, support for the W3C DOM Events specification (addEventListener & removeEventListener) in place of the proprietary IE model (attacheEvent & detachEvent) has been one of the most welcomed changes to IE9 as has the introduction of getElementsByClassName, supported for some time in the DOM Level 2 specification and now available in IE9.

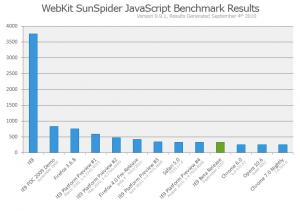
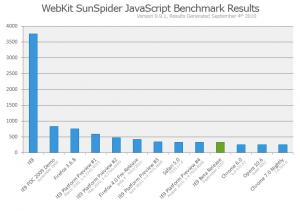
Chakra JavaScript Engine – WebKit SunSpider Benchmarks
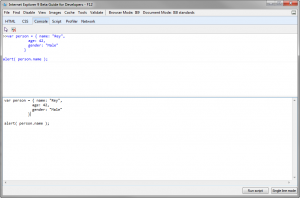
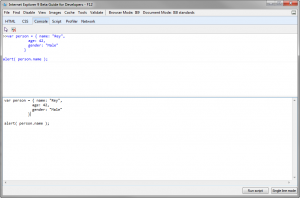
The new Console tab is a welcome addition providing the ability to inspect script easily as well as receive important page-specific error and warning messages.

IE Developer Tools – Console Tab
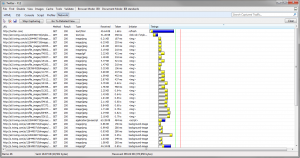
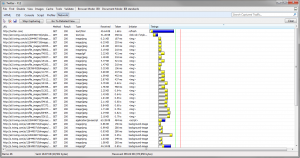
Of the new features, the one that I’m most excited about is the network traffic inspector, mainly because the bulk of my application development involves Ajax-based requests.

IE Developer Tools – Network Performance of Specific Assets

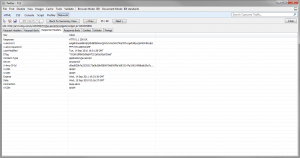
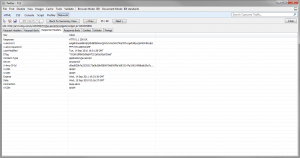
IE Developer Tools – Network Request Information
I can now do such things as determine load times of specific assets or inspect my request/response headers, cookies and return values without the need for breaking out of the browser to a 3rd party application such as Fiddler or Charles.
To really appreciate what you can build with IE9, though, you need to just start digging into it. Microsoft has created the following sites to give developers the knowledge and inspiration they need to leverage IE9 to its fullest:
It feels great to know that we’re on a path to being able to build truly feature-rich websites that will be easier to maintain and provide a more exciting experience to users. While we’ll still need to support older browsers for some time, the fact that all the major browser vendors are heading in the same direction is going to allow us to build some truly amazing things. I can’t wait!
READ MORE - IE9 is here, So.. what's in for you as a Developer
While the Internet Explorer browser has enjoyed widespread adoption by consumers, it hasn’t always been viewed fondly by the development community. The important work of building cross-browser compliant websites has often been cumbersome, due in part to differing interpretations of browser APIs in previous versions of Internet Explorer. The differences forced developers, myself included, to find workarounds for functionality that, in many cases, had a clearly defined standard behavior.
HTML5, CSS3, DOM
With Internet Explorer 9, there’s been a concerted effort by Microsoft to focus on standards-based functionality that will ease cross-browser development while providing the features needed to build rich and immersive websites. Take, for example, IE9’s support for many of the features of HTML5 and CSS3, the specifications which are defining the future of the web. By including support for features such as Canvas, video, @font-face, CSS3 media queries, SVG and many others, we now have a rich base to provide more compelling experiences to end users. In addition, by ensuring that these features are conformant to the defined specifications, the sites we build should work with any browser that also supports those specifications.To take it a step further, the IE team has enhanced the performance of many of the new HTML5 features by taking advantage of the GPU. This means that text, graphics and video will be substantially smoother and more responsive allowing websites to perform more like true applications.
And at the DOM level, important changes have been made to be consistent with the defined specifications making it easier to whittle down browser-specific code. For example, support for the W3C DOM Events specification (addEventListener & removeEventListener) in place of the proprietary IE model (attacheEvent & detachEvent) has been one of the most welcomed changes to IE9 as has the introduction of getElementsByClassName, supported for some time in the DOM Level 2 specification and now available in IE9.
JavaScript
Equally important is the performance boost provided by the new Chakra JavaScript engine which basically blows away older versions of Internet Explorer and brings IE9 in line with modern browsers such as Chrome, Firefox and Opera. JavaScript development continues to become more complex and intricate so the importance of these performance enhancements can’t be understated. The Chakra engine interprets, compiles, and executes code in parallel and takes advantage of multiple CPU cores when available and the results are obvious by the greatly improved benchmark scores from the Webkit Sunspider JavaScript Benchmarks.
Chakra JavaScript Engine – WebKit SunSpider Benchmarks
Updated Developer Tools
Substantial work has been done to update the Internet Explorer Developer Tools. The built-in tools, usually found by pressing F12, provided quite a bit of capabilities but were missing key components that were essential to effective testing and debugging of client-side source code. With this update, the tools now include a much anticipated network traffic inspector, Console tab, CSS editing, and an improved JavaScript profiler.The new Console tab is a welcome addition providing the ability to inspect script easily as well as receive important page-specific error and warning messages.

IE Developer Tools – Console Tab
Of the new features, the one that I’m most excited about is the network traffic inspector, mainly because the bulk of my application development involves Ajax-based requests.

IE Developer Tools – Network Performance of Specific Assets

IE Developer Tools – Network Request Information
I can now do such things as determine load times of specific assets or inspect my request/response headers, cookies and return values without the need for breaking out of the browser to a 3rd party application such as Fiddler or Charles.
Get to Using it Today
A lot of effort has gone into making Internet Explorer 9 Beta a better browser. There’s certainly more work to be done but the fact that we now have a version of IE that provides standards-based functionality and allows us to use the same markup across browsers is pretty hot.To really appreciate what you can build with IE9, though, you need to just start digging into it. Microsoft has created the following sites to give developers the knowledge and inspiration they need to leverage IE9 to its fullest:
- Beauty of the Web – Explore all of the new features of Microsoft’s latest browser and check out the cool demos built using the advanced features of Internet Explorer 9 Beta
- Internet Explorer 9 Test Drive – This site breaks down the new, advanced features of Internet Explorer 9 Beta and lets you get a visual of what’s possible with each bit of functionality
- Internet Explorer Guide for Developers – The developer documentation you’ll need to learn how about the specifics of Internet Explorer 9 Beta
It feels great to know that we’re on a path to being able to build truly feature-rich websites that will be easier to maintain and provide a more exciting experience to users. While we’ll still need to support older browsers for some time, the fact that all the major browser vendors are heading in the same direction is going to allow us to build some truly amazing things. I can’t wait!
Post originally taken from Here


